![]()
|
|
|
|||||||||||||||||||||||||||||||||||||||||
|
EDU 300: Educational Media & Technology
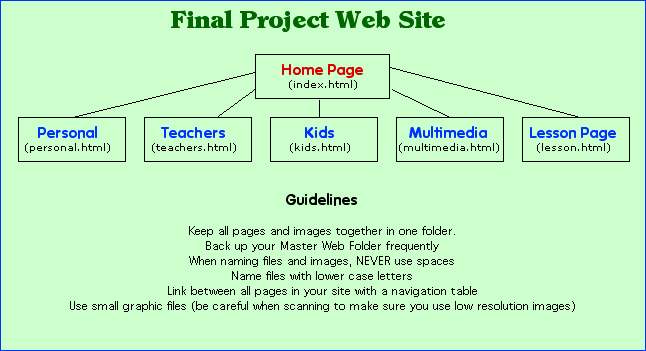
The Internet is becoming an indispensable medium for instructional design and delivery in schools. Your future work in the field is likely to require that you integrate the principles of effective instructional design with technical abilities to design Internet-based learning experiences for children. You will also find it useful, both personally and professionally, to design and maintain a web presence. The final project for this course provides you with an opportunity to do just that while applying the skills you have acquired in the course. This project will give you experience in learning to use the Internet to access and manage information. Here is an overview of the final project and standards. PROJECT GOAL Design a Web Site which includes a Home Page, Personal Page, Teacher Page, Kid Page, Multimedia Page and Online Lesson Pages. The Home Page will be your gateway to other pages you create. Your personal page will become anything you want it to be- a place for you to manage those resources you use in your personal life. The Teacher Page will include 10 or more web sites for teachers which you find to be excellent resources for educators. The Kid Pages will include 10 sites for children which you judge to be outstanding for a certain developmental level. The Multimedia Page will include 10 sites that present an interactive, user-controlled experience utilizing various multimedia applications. The Online Lesson Page will present a lesson to a student which integrates safe and meaningful web sites. Your complete web site will be published on the USM student web server as a published product and you will be on the Internet! It will also be presented by you to your peers at the end of the course (presentation is required). A self-evaluation must also be completed. Here is a graphic organizer of your web site. You will design one Home Page, and at least five Subpages. All pages must be linked to each other with a navigation table and all must include text, graphics and links.

PERSONAL PAGE You have complete freedom on the design of your Personal Page. There are no requirements other than that it contain five or more personal links to favorite sites and some basic design work, including 3 or more images. You may also wish to include your resume on your Personal Page. TEACHER PAGE You also have freedom to create this part of your site. It must include at least 10 links to sites for teachers with a graphic and brief description for each site. You may also include links to the University or professional organizations. Please try to locate sites other than those on the Course Resource Site by using search engines. Here is an example of one of your ten entries.
KIDS PAGE Your Kids page should be designed to appeal to children of a developmental stage of your choosing. If your Kids Page will be for teens, for example, design it with graphics that will appeal to that age group. For younger children you will design it differently. All sites must be reviewed by you and be age appropriate and educational. They must also be from a reliable organization (always listed in the "contact" area of the site). Please follow the same model for each entry as the Teacher Page. MULTIMEDIA PAGE
ONLINE LESSON The Online lesson page is a page you can develop which will include an instructional task that is Internet-based and designed for children to perform a specific learning task. It will include a Student Activity with instructions for students and links to sites you select Here is a model of one a student did. It is offered as an example. http://students.usm.maine.edu/suzanne.viola/studentpage.html Please include the following in your design. LEARNER
INDEPENDENCE To the extent
possible, design your online task to promote
learner independence and self-direction. If it is
designed well, the instructions will lead the
learner through specific, well thought out steps to
achieve the objectives. If your design is for young
children or initial readers, take that into account
thoughtfully as your design instruction. PAGE Design a page
which provides motivational images and text to
introduce the unit or lesson. This page should be
simple in design yet effective, it will serve as
the "cover" of your unit design and will have links
to other pages in your site that are organized
logically. Attend to the elements of effective
visual design. OTHER
PAGES Your site may
have additional pages linked to the Main Page. The
number of pages you develop will depend on your
design and the logical means you devise for the
user to navigate through the learning experience.
It can also just be one page. ELEMENTS OF
GRAPHIC DESIGN Your site must
include appropriate images and graphical layout
that will support the content. Images which help to
organize information, direct the user and improve
aesthetics are important. Attend to the principals
of sound visual design such as the use of white
space, font style and size, and color. Please use
tables, rules, appropriate backgrounds, bullets and
buttons to visually enhance your design. Your pages
should have a visual theme. Attention to the
standards of effective written communication is
expected. You should also consider users who may
have a visual impairment and design
accordingly. ONLINE
RESOURCES Your module must
include appropriate online resources for students
to access as part of the task(s) you are designing.
Use your skills in conducting effective Internet
searches to select online resources. Remember to
select sites which allow the user to be active; try
to locate multimedia, interactive sites if
possible. Your design should lead the learner to
the online resources in a logical way. Use your
skills in evaluating online resources to assist you
in choosing sites.
MODELS You may want to browse some models of web sites students have done in previous semesters. Keep in mind that the requirements for this project have changed over time, but these will give you an idea of the quality of the web sites. There are some outstanding ones, some average, and some of "other quality." Also, some have onlines lessons and others do not. The Multimedia page is a new requirment this session.
2004 2003 2002 2001 2000 .
|
||||||||||||||||||||||||||||||||||||||||||
| ...................... | ||||||||||||||||||||||||||||||||||||||||||